I was extremely excited when Elementor introduced their Table of Contents widget. It was a very welcomed feature for most of my websites and the idea of not having to rely on yet another plugin to benefit from such a user experience improvement was very nice.
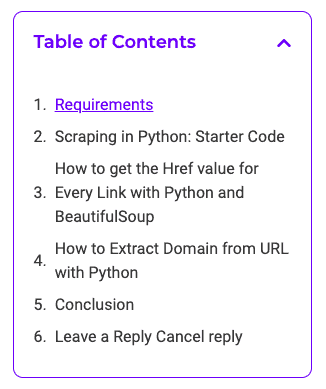
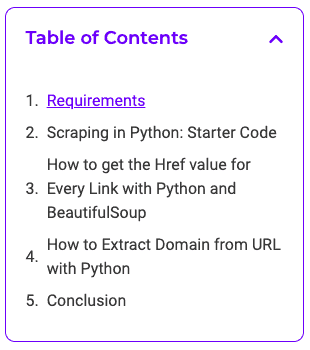
Unfortunately, I quickly ran into an unexpected issue which I guess you also encountered if you have ended on this article. The “Leave a Reply” has ended being considered an actual section in my Table of Contents despite not being a section in my article at all.

After a bit of investigative work, I quickly realized that the Leave a Reply section of my WordPress Template shared the same “Heading Number” as the heading within the “Leave a Reply” section.
Fortunately, there is an easy way to adjust the Heading Number of the comments section by following the next steps present in this guide.
How to Change Heading Number of Comments Section in WordPress
In order to change the Heading Number of our comments section, we are going to go through the theme editor built-in the dashboard of WordPress.
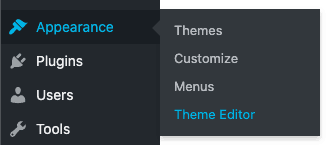
In order to access that, we need ot hover over “Appearance” on the left-side of our dashboard and find the “Theme Editor” section.

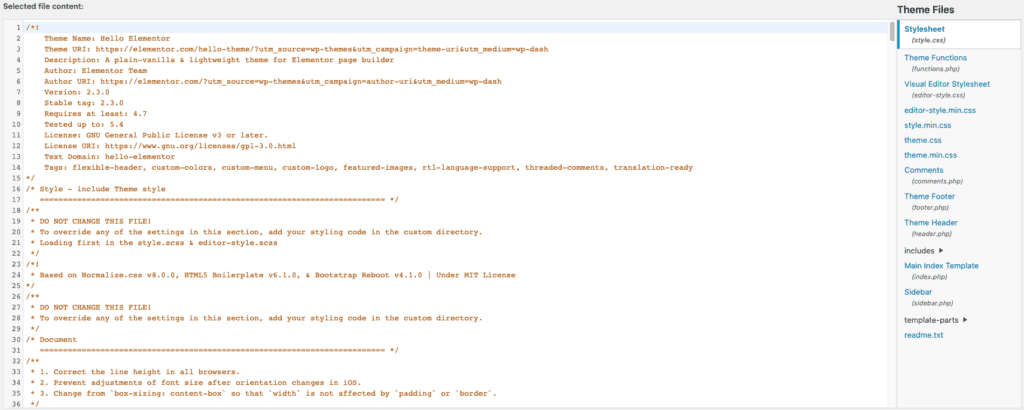
Once there, we will be greeted by a window that consists of two parts. The left side of it is the actual code that generates the content of our different pages. The right side of the window is where we can access the different parts of the website.
Please be very careful when editing any of this code. Editing the wrong line of code or adding unnecessary stuff can damage the proper function of your website.

In most themes, the section we are going to be interested in is in the file named “comments.php”. Just find it on the right side of your screen and click on it.
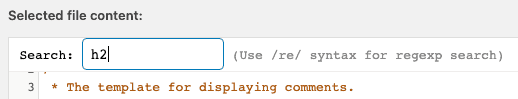
From then on, we want to search for the tag “h2” in the code. To do that, use Ctrl+F on Windows or Cmd+F on Mac. A small text field should appear and allow you to type and research text within the lines of code:

Type “h2” and scroll down to the part highlighted in the scroll bar.
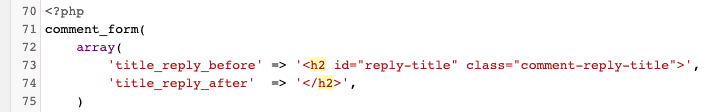
My WordPress theme is Hello Elementor made by Elementor. The result could look slightly different for you as there are a lot of different ways of displaying comments but in my case, I could find these two lines that seemed to be the culprit behind the issue we are looking to solve:

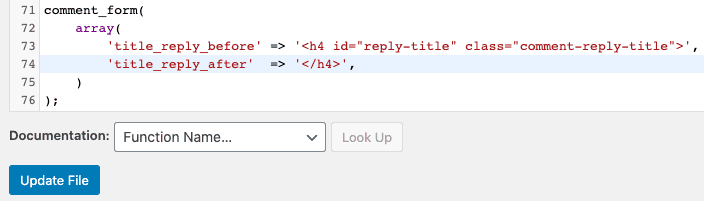
From then on, I was able to replace the two “h2” mentions by “h4” and update the file.

And this is it. After having updated the file, we can go back to our article with the Table of Contents widget and notice that our “Leave a reply” section is gone from the widget.

Conclusion
I hope this article helped you with this issue. If you have any questions about the process, do not hesitate to reach out through the comments section down below.
Take care,




12 Responses
Thanks. It’s worked! 🙂
Hello
Thanks for this quick solution, but when I went to comments.php in Theme editor, I couldn’t find h2 tag, i could only find h3 tag, which then I changed to h4, and saved it.
I refreshed and cleared cache as well, still it is not resolving. I am using an Astra Theme on my website.
Any more solutions to resolve it??
Hello,
Thank you for the tip. IT works. I wanted only to point out that in my case, I needed to do the same trick for the responses too. I searched for h3 and changed it to h4.
Regards
how do i get this in the functions.php of my child theme?
This was very helpful. Though in my case, it’s the Hello Elementor theme with h2 tag, I changed that to to h4 and remove made only h2 & h3 tag appear in TOC. Thanks for sharing.
Thanks for. For change h3 Line 31 in the same file: (hello theme)
I didn’t know this method yet. By reading this article I am able to Fix Leave a Reply appearing in Elementor Table of Contents.
You really saved my hours. Thanks for sharing
hudson valley bank manager murder for hire
cool website Teknologi Informasi
usefull website Teknologi Informasi
nice website Teknologi Informasi
Hey, I have problems with accessing the theme editor. Is this still working in 2025?
I just get into something called “Theme-Settings” but it looks different and doesn’t allow me to edit the code.