Displaying a specific message when your users come from a specific domain or URL is a pretty easy process. This is a particularly good idea if your intent is to target a specific audience with the right message in order to convert them or give them special offers.
In this article, I want to explore how to do this on a WordPress website. Ultimately, all you’re going to need is a plugin, a WordPress website and some traffic from external sources. I also compiled a list of use cases for you to take inspiration from. You will find this list at the bottom of the article :). Ready? Let’s do it.
Download a Popup Plugin
For our purpose, I am using the plugin Elementor Pro. If you did not know, I built my entire website with Elementor Pro, which is a page builder for WordPress websites. On top of giving you the ability to create pretty looking websites, Elementor Pro also has a Popup creator/engine with a plethora of trigger and advanced display conditions that we are going to use in order to complete this little project.
To use Elementor Pro, simply create an account and choose one of the three plans they are offering. Unfortunately, at the moment, the Popup engine is part of the Premium feature set of the plugin and therefore only paid. But believe me, if there was only one WordPress plugin you should buy for your websites, Elementor Pro is definitely the one.
Create your Targeted Popup
In our case, I want to target users coming from the website Linkedin.com . I have a link to my website on my Linkedin bio and would definitely like to show the users coming from there a specific message. But first, we need to create our popup.
Elementor has a great tutorial on how to use their tool to create popups but I’m going to summarize it here:
In the Templates section on the left handside of your WordPress dashboard, find the sub-section “Popup”.

Once there, click on “Add New” at the top of the screen and name your new popup.
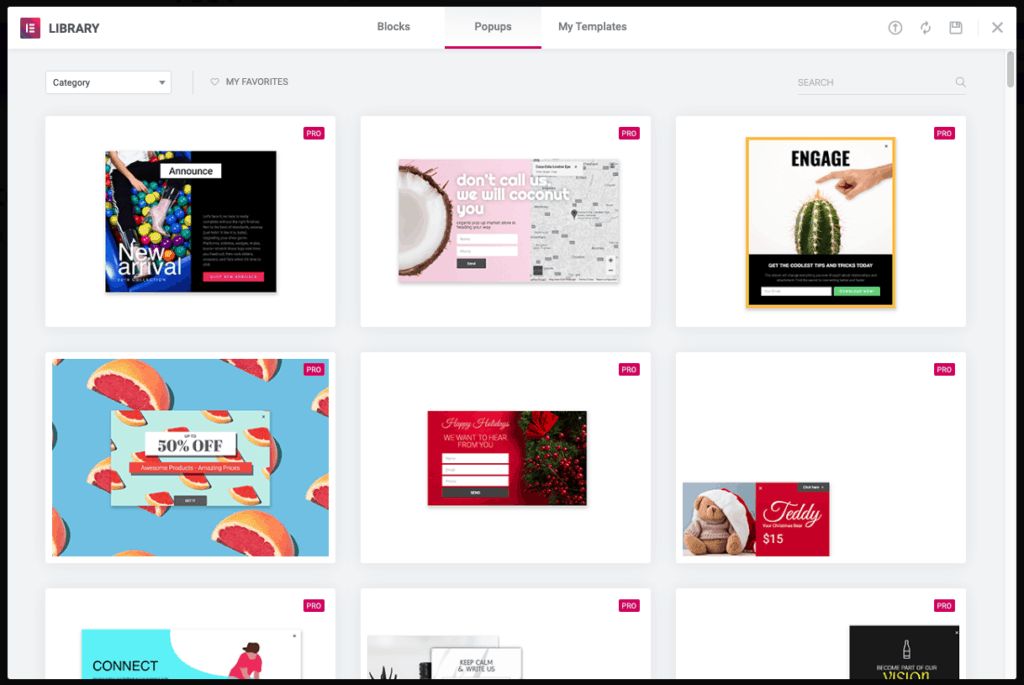
After that, you can choose one of the tens of templates that Elementor has already produced, download templates from other marketplaces such as Envato or create your own.

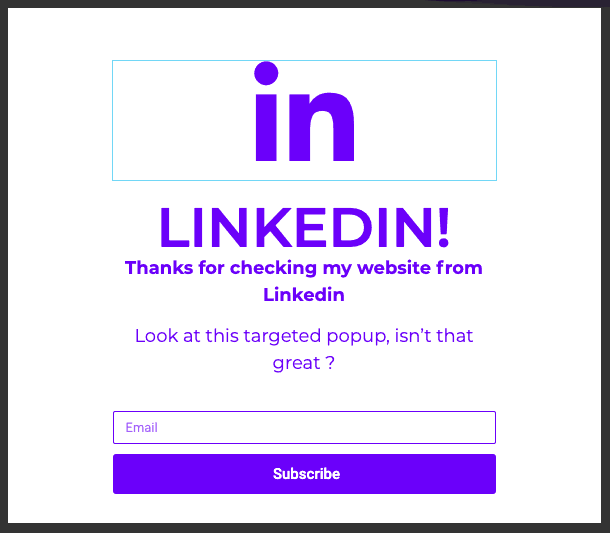
To keep things easy here, I am just going to create a simple Newsletter CTA by using one of my own templates.
Here is my final popup design:

Now that this is done, we can jump on the second part of this tutorial which is going to be setting up the popup so that it only shows when users are coming from a specific domain or URL.
Popup Settings
As mentioned previously, the goal here is to only show this popup to visitors that are coming from Linkedin.com.
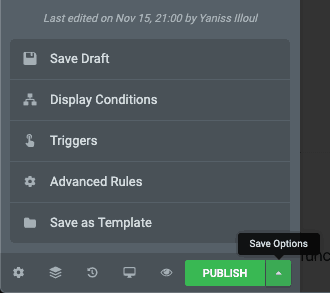
In order to do that, we need to reach out to the Settings of the popup through the Saving options as shown there:

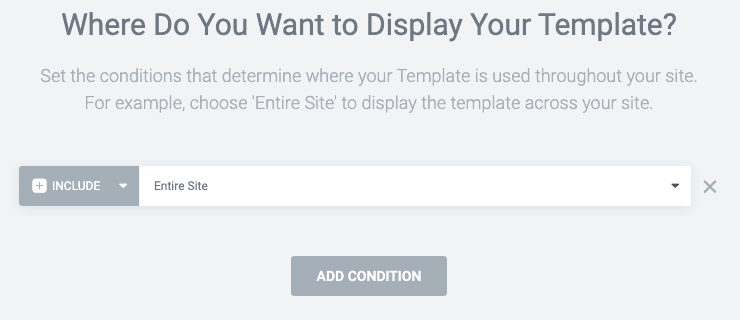
Let’s start by going over the Display Conditions. This is where you want to choose on which section or pages of your website you want this popup to potentially show if all criterias are met. In my case and because I have multiple Linkedin links pointing to different pages of my website, I will specify that this popup can show up on my entire site.

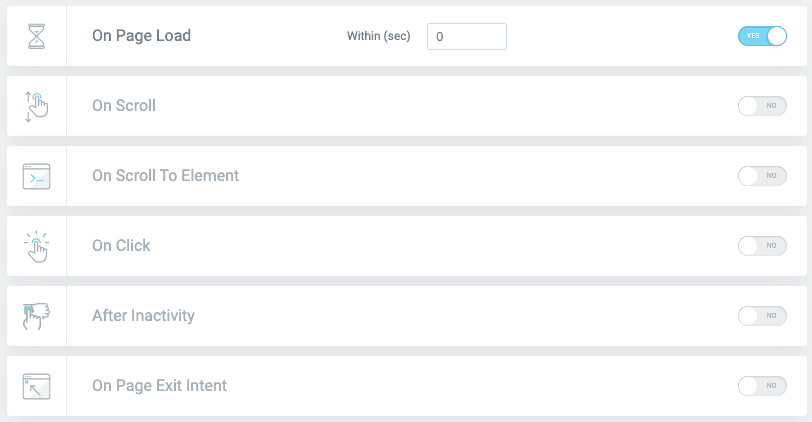
Next up, we need to choose the Triggers that are going to cause the appearance of our popup. In this case, we want the popup to appear as soon as the page is loaded. No waiting time, no exit-intent or scroll activity, just plain “On Page Load”.

Finally, and this is where the magic really begins, the Advanced Rules is what is going to allow us to define the source of our visitor.
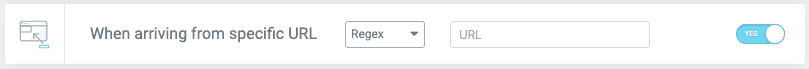
One of the setting in these Advanced Rules is called “When arriving from a specific URL”. This is the only thing we are going to touch here.
Once selected, you have the choice between “Show”, “Hide”, or “Regex”. Regex is where it’s at as you can easily choose to target an entire domain, a section of a website or a specific URL pretty easily.
If you want to target any user coming from any page on Linkedin, this is what you would write:

(linkedin.com*)This expression means that any page that starts with linkedin.com will be a match and therefore will trigger this popup.
If you wanted to only target people coming from a specific URL, I would suggest to do like so. In this example, any link coming from the subreddit juststart would trigger this popup:
(reddit.com/r/juststart/*)But a link coming from another directory or subreddits would not trigger this popup.
Finally, you can obviously trigger exact match URLS. In this case, I have this link on a subreddit:
(reddit.com/r/juststart/comments/bcomuk/postmortem_growing_an_instagram_account*)Never forget the asterisk at the end so that it can encompass whatever extra parameters some websites add at the end of an URL. This will ensure you do not miss any of the traffic you want to target.
And that’s pretty much it. This should ensure you can do the most out of your incoming traffic.
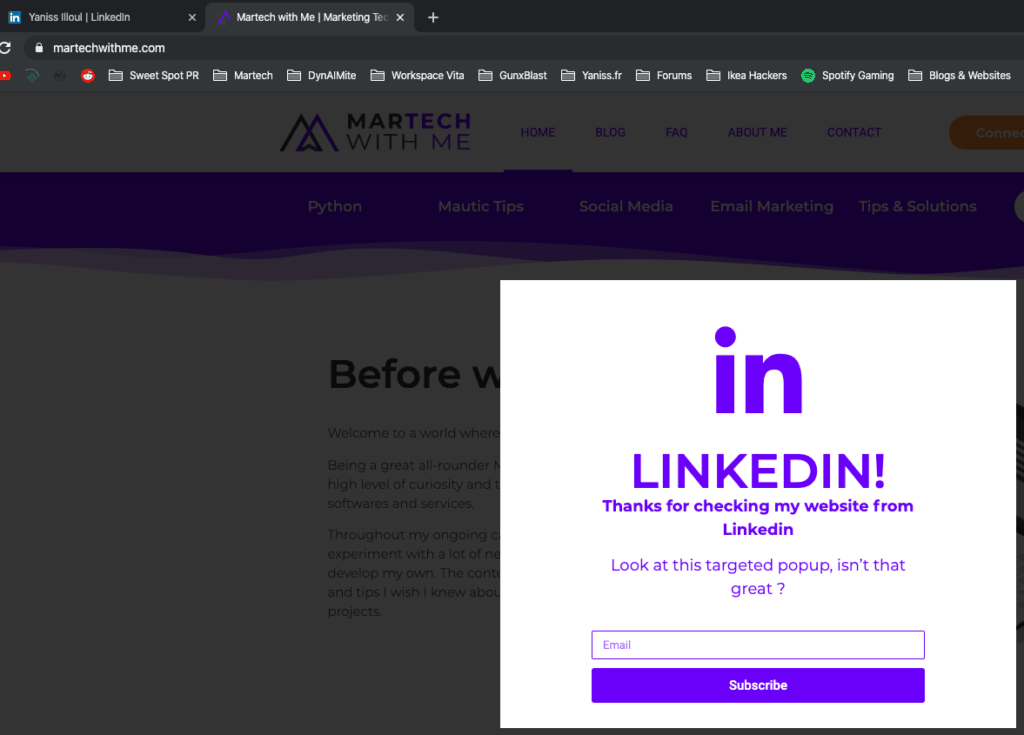
Here are a few proofs of the concept working:

Also, as promised, here is a list of use cases you could apply to your own website.
Use Cases
- You got a great backlink that brings a ton of specialised traffic. You can target this traffic source by welcoming them with a CTA that talks to this specific audience.
- Highlighting your relationship with a source and offering a special promotion to people coming from this source.
- If you have any other ides, don’t hesitate to share them in the comments and I will add them to the list 🙂
Conclusion
And that’s it. I hope you learned something in this article and I also hope that this little tric is solving a particular problem and will help you reach the goals that you have set.
As always, if you appreciate this content I would be super happy if you could share it around you and consider joining my newsletter using the form down below.
Thanks for your time,




3 Responses
For example I want to open popup when I come from password reset link
https://example.com/?action=rpass&user=example%40gmail.com&key=PdasdOgasdas1SFTLbassadv4RpYycRzeh&nonce=c13a239406#action%3Dpopup%3Aopen%26settings%3DeyJpZCI6MTI0MzR9
how to do that in that case?
Hi Giorgi,
The author should update the article, as it’s great for the simple cases but what about our beautiful marketers?
There is two far too common scenarios, one is about the hyphen “-” and one is about “one popup multiple sources”.
You must have encountered that you create a new page called “I secretly love twin peaks” and wp created url looks like “i-secretly-love-twin-peaks”. If you put this into regex, it won’t work: (example.com/i-secretly-love-twin-peaks/*). It’s just because regex considers hyphen as a special char, and the underscore is not considered as a special char as in the example above.
It will work if you put backslash in front of the hyphen like this: (example.com/i\-secretly\-love\-twin\-peaks/*)
So why am I a smartass about this when you could actually create the urls like this and you don’t need any backslashes? (example.com/isecretlylovetwinpeaks/*)
Because there could be a sudden surge of your visitors on your page which is eons old, and it’s already beautifully indexed and seo’ed and now you want to have the visitors surf on the source specific popup on that page to use this newly discovered wave.
Then what if you have multiple sources and you want to use the same popup? That’s where the “one popup multiple sources” problem comes in and your solution is the pipe “|” which means “or” in regex.
(a.com/i\-secretly\-love\-twin\-peaks/*|b.com/i\-secretly\-love\-twin\-peaks/*) and you have any visitors from a.com and b.com’s specific url coming to you receiving your popup, and noone else.
Neat innit?
Hi, are the parenthesis part of the regular expressions, or is this your syntax for showing what is included in the expression?